If you are like me and you work with Gravity Forms on almost every WordPress site you touch, then you will no doubt know what the CSS ready classes are that are built into Gravity Forms.
WTF are CSS Ready Classes?
Here are some before and after pics:
Much prettier! And more user friendly. And you can do a lot more than just putting 2 fields on one row, you can also put 3 fields on one row, show 4 columns of checkboxes or radio buttons, make text scrollable etc, etc. Read more about the different CSS ready classes available.
Now, as great as these CSS ready classes are, they are also difficult to remember. I find myself referring back to the documentation page almost every time I use them. Well not anymore!
A Plugin To The Rescue!
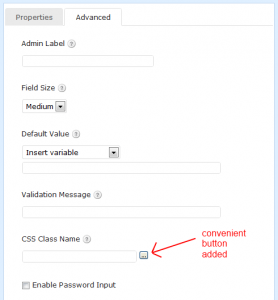
The plugins adds a small button next to the CSS class name field:
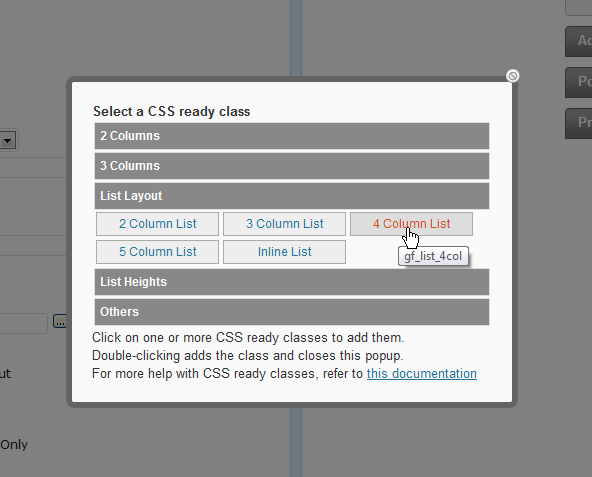
 And when you click on the button it shows a neat modal popup with an accordian control that contains all the available CSS ready classes:
And when you click on the button it shows a neat modal popup with an accordian control that contains all the available CSS ready classes:
That makes life so much simpler, and you never need to remember those class names again.
Download this FREE plugin from WordPress.org and let me know what you think.